

In this video tutorial, Connor, the founder of the Unicorn Factory, demonstrates how to populate multi-reference fields in Webflow using Zapier. This advanced technique is particularly useful for those who manage their database with Airtable and want to send information to Webflow, especially when dealing with multiple tags or categories for content items.
The process involves setting up collections in Webflow, creating corresponding tables in Airtable, and using Zapier to automate the data transfer. Connor walks through creating a category collection in Webflow and linking it to a video collection using a multi-reference field. He then shows how to set up Airtable with similar structures, including a crucial step of adding a Webflow item ID field.
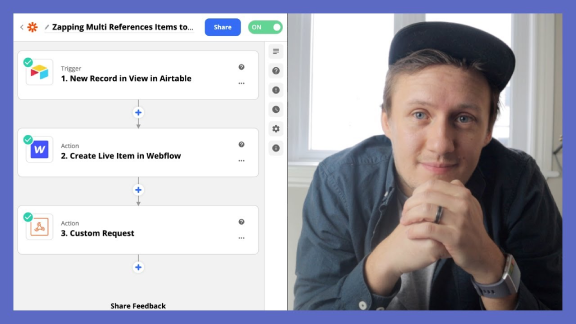
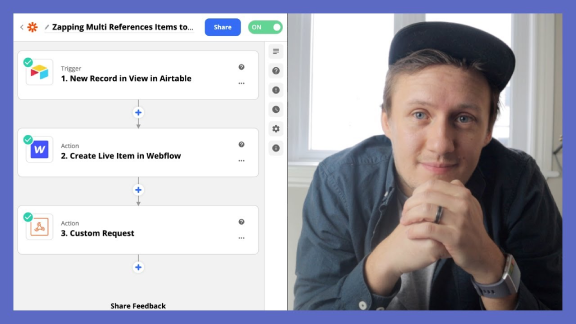
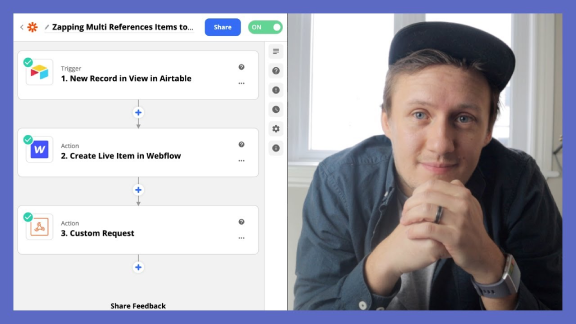
The Zapier workflow is explained in detail, starting with triggering the zap when a new record is moved into a specific view in Airtable. The first Zapier action creates a new item in Webflow, populating basic information. The key step involves using a Webhooks by Zapier action with a custom request to patch the newly created Webflow item with the category information.
Connor provides a code snippet for the Webhooks step, explaining how to format the data correctly for Webflow's API. He also demonstrates a workaround in Airtable to properly format the Webflow item IDs for the API request.
The tutorial concludes by showing how to update the Airtable records with the newly created Webflow item information, allowing for future updates and maintenance of the content.
Highlights:
- The tutorial covers an advanced technique for populating multi-reference fields in Webflow using Zapier and Airtable.
- A crucial step involves using Webhooks by Zapier with a custom PATCH request to update Webflow items with category information.
- The process requires careful formatting of data and understanding of API structures, but enables powerful automation for content management across platforms.

In this video tutorial, Connor, the founder of the Unicorn Factory, demonstrates how to populate multi-reference fields in Webflow using Zapier. This advanced technique is particularly useful for those who manage their database with Airtable and want to send information to Webflow, especially when dealing with multiple tags or categories for content items.
The process involves setting up collections in Webflow, creating corresponding tables in Airtable, and using Zapier to automate the data transfer. Connor walks through creating a category collection in Webflow and linking it to a video collection using a multi-reference field. He then shows how to set up Airtable with similar structures, including a crucial step of adding a Webflow item ID field.
The Zapier workflow is explained in detail, starting with triggering the zap when a new record is moved into a specific view in Airtable. The first Zapier action creates a new item in Webflow, populating basic information. The key step involves using a Webhooks by Zapier action with a custom request to patch the newly created Webflow item with the category information.
Connor provides a code snippet for the Webhooks step, explaining how to format the data correctly for Webflow's API. He also demonstrates a workaround in Airtable to properly format the Webflow item IDs for the API request.
The tutorial concludes by showing how to update the Airtable records with the newly created Webflow item information, allowing for future updates and maintenance of the content.
Highlights:
- The tutorial covers an advanced technique for populating multi-reference fields in Webflow using Zapier and Airtable.
- A crucial step involves using Webhooks by Zapier with a custom PATCH request to update Webflow items with category information.
- The process requires careful formatting of data and understanding of API structures, but enables powerful automation for content management across platforms.




