

If you're looking to elevate your Webflow project with a visually appealing and feature-rich slider, look no further than this beautiful example of a Splide.js slider. This slider is a testament to how powerful and flexible Webflow can be when combined with the right tools and a bit of custom code.
Key Features
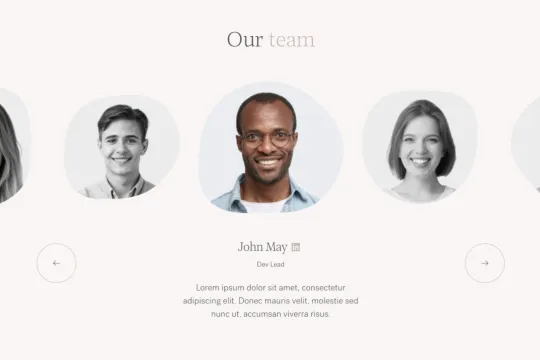
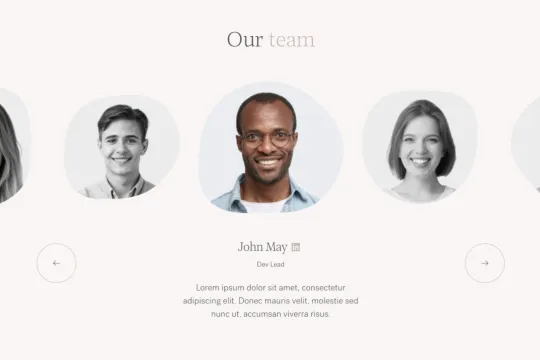
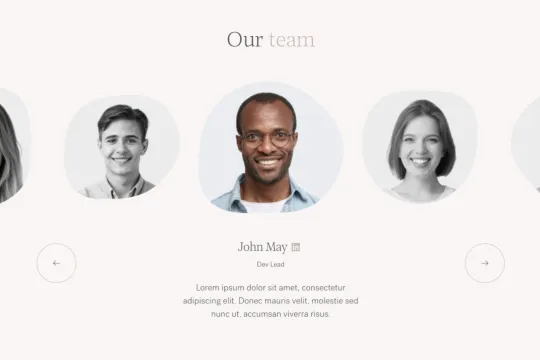
Navigation Buttons
The slider includes intuitive navigation buttons (previous/next) that make it easy for users to browse through the slides.
Dynamic Image Fading
One of the standout features is the fading effect on the non-active person images. This subtle touch ensures that the focus remains on the current slide, enhancing the overall user experience.
Text Description Fade-In
Each active item comes with a text description that fades in smoothly, providing additional context and information without overwhelming the user.
Infinite Looping
No matter how many slides you have, users can navigate endlessly through the items thanks to the infinite looping feature. This ensures a seamless and engaging experience.
CMS Integration
This example leverages Webflow's native CMS collections, making it incredibly expandable and future-proof. Whether you're building for yourself or a client, adding new slides is as simple as updating the CMS.
Customization Options
With Splide.js, you have a plethora of customization options at your disposal:
- perPage: Number of slides per page.
- perMove: Number of slides to move per transition.
- focus: Center the active slide.
- gap: Space between items.
- arrows: Toggle navigation arrows.
- pagination: Enable or disable pagination.
- speed: Control the transition speed.
- dragThreshold: Set the drag sensitivity.
- rewindSpeed: Speed of the rewind transition.
- Breakpoint Styling: Customize styles for different screen sizes.
Custom CSS
To achieve this polished look, some custom CSS is required. You can add this CSS in the page settings or via an embed element.
In summary, this Splide.js slider example in Webflow is a perfect blend of aesthetics and functionality. With its extensive features and customization options, it’s a fantastic addition to any project. Happy designing!

If you're looking to elevate your Webflow project with a visually appealing and feature-rich slider, look no further than this beautiful example of a Splide.js slider. This slider is a testament to how powerful and flexible Webflow can be when combined with the right tools and a bit of custom code.
Key Features
Navigation Buttons
The slider includes intuitive navigation buttons (previous/next) that make it easy for users to browse through the slides.
Dynamic Image Fading
One of the standout features is the fading effect on the non-active person images. This subtle touch ensures that the focus remains on the current slide, enhancing the overall user experience.
Text Description Fade-In
Each active item comes with a text description that fades in smoothly, providing additional context and information without overwhelming the user.
Infinite Looping
No matter how many slides you have, users can navigate endlessly through the items thanks to the infinite looping feature. This ensures a seamless and engaging experience.
CMS Integration
This example leverages Webflow's native CMS collections, making it incredibly expandable and future-proof. Whether you're building for yourself or a client, adding new slides is as simple as updating the CMS.
Customization Options
With Splide.js, you have a plethora of customization options at your disposal:
- perPage: Number of slides per page.
- perMove: Number of slides to move per transition.
- focus: Center the active slide.
- gap: Space between items.
- arrows: Toggle navigation arrows.
- pagination: Enable or disable pagination.
- speed: Control the transition speed.
- dragThreshold: Set the drag sensitivity.
- rewindSpeed: Speed of the rewind transition.
- Breakpoint Styling: Customize styles for different screen sizes.
Custom CSS
To achieve this polished look, some custom CSS is required. You can add this CSS in the page settings or via an embed element.
In summary, this Splide.js slider example in Webflow is a perfect blend of aesthetics and functionality. With its extensive features and customization options, it’s a fantastic addition to any project. Happy designing!





