

Webflow is a powerful tool for creating visually stunning websites, but sometimes you need a little extra magic to make your site truly stand out. One way to achieve this is by incorporating custom JavaScript interactions. Today, we'll explore a unique interaction that changes images and plays a clicking sound as users scroll through a list of text items.
The Concept
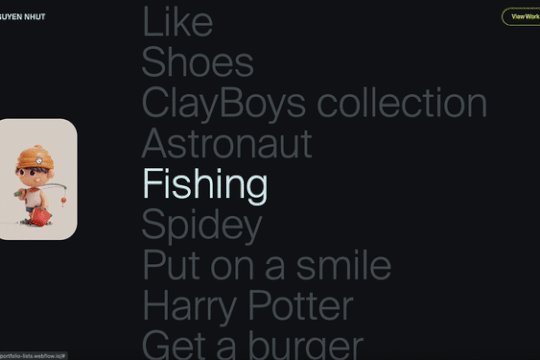
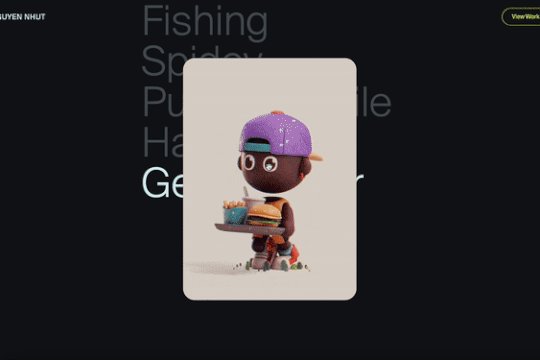
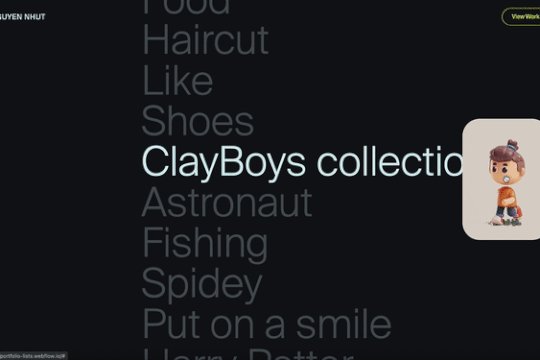
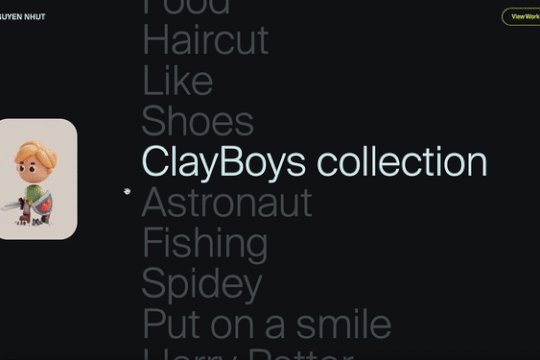
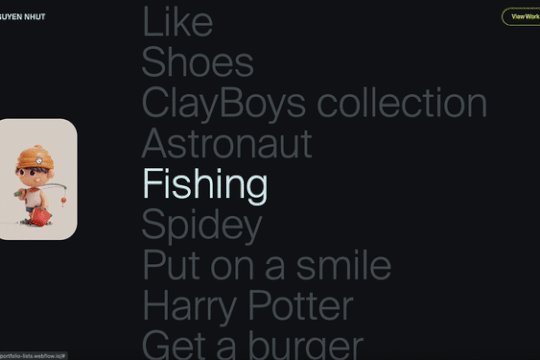
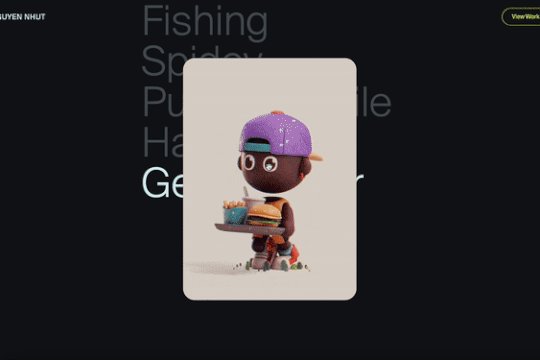
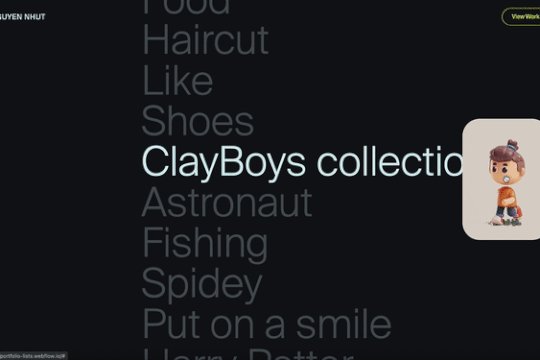
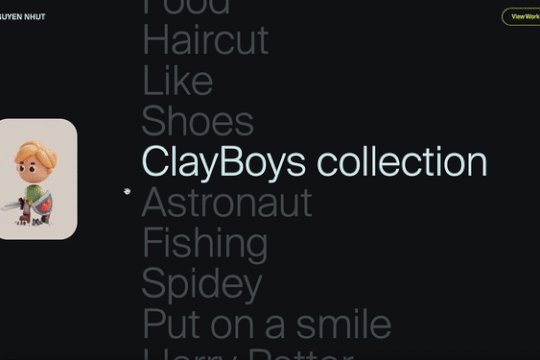
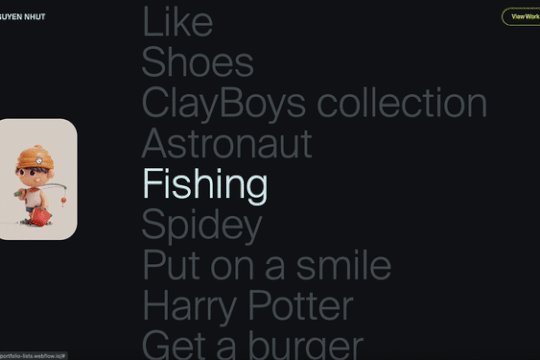
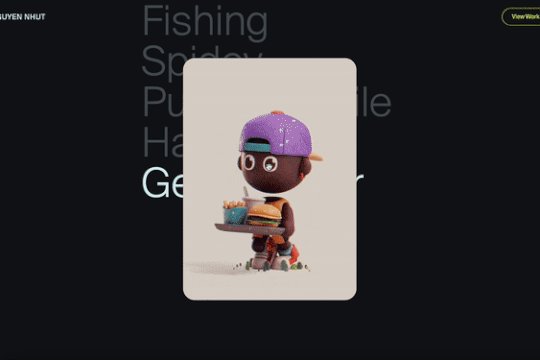
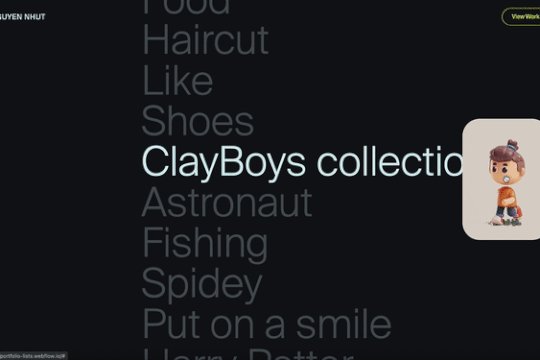
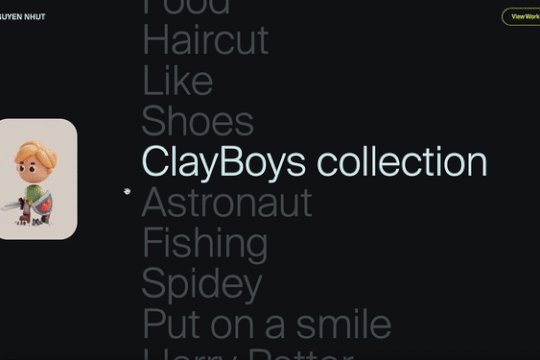
Imagine a list of text items, each associated with an image. As the user scrolls, the item centered in the viewport becomes highlighted, its corresponding image is displayed, and a clicking sound is triggered. This interaction not only enhances user engagement but also adds a layer of interactivity that makes your site memorable.
How It Works
1. Webflow CMS Setup
First, you'll need to set up a CMS collection in Webflow. Each CMS item should include a text field and an image field. This allows you to dynamically generate the list of text items and their associated images.
2. Custom JavaScript
Next, you'll add a custom JavaScript code snippet to the page's custom code section. This script will:
- Detect which item is centered in the viewport.
- Highlight the centered item by changing its background color to white.
- Display the associated image.
- Play a clicking sound.
Here's a simplified version of the JavaScript code:
document.addEventListener('scroll', function() {
const items = document.querySelectorAll('.cms-item');
items.forEach(item => {
const rect = item.getBoundingClientRect();
if (rect.top >= 0 && rect.bottom <= window.innerHeight) {
item.classList.add('highlight');
document.querySelector('.image-display').src = item.dataset.image;
new Audio('click-sound.mp3').play();
} else {
item.classList.remove('highlight');
}
});
});
3. Styling
Add some CSS to highlight the centered item:
.highlight {
background-color: white;
}
Conclusion
By combining Webflow's native CMS capabilities with custom JavaScript, you can create a unique and engaging user experience. This interaction not only makes your site more interactive but also leverages the power of Webflow and JavaScript to deliver a seamless and fun user experience. Give it a try and watch your site come to life!

Webflow is a powerful tool for creating visually stunning websites, but sometimes you need a little extra magic to make your site truly stand out. One way to achieve this is by incorporating custom JavaScript interactions. Today, we'll explore a unique interaction that changes images and plays a clicking sound as users scroll through a list of text items.
The Concept
Imagine a list of text items, each associated with an image. As the user scrolls, the item centered in the viewport becomes highlighted, its corresponding image is displayed, and a clicking sound is triggered. This interaction not only enhances user engagement but also adds a layer of interactivity that makes your site memorable.
How It Works
1. Webflow CMS Setup
First, you'll need to set up a CMS collection in Webflow. Each CMS item should include a text field and an image field. This allows you to dynamically generate the list of text items and their associated images.
2. Custom JavaScript
Next, you'll add a custom JavaScript code snippet to the page's custom code section. This script will:
- Detect which item is centered in the viewport.
- Highlight the centered item by changing its background color to white.
- Display the associated image.
- Play a clicking sound.
Here's a simplified version of the JavaScript code:
document.addEventListener('scroll', function() {
const items = document.querySelectorAll('.cms-item');
items.forEach(item => {
const rect = item.getBoundingClientRect();
if (rect.top >= 0 && rect.bottom <= window.innerHeight) {
item.classList.add('highlight');
document.querySelector('.image-display').src = item.dataset.image;
new Audio('click-sound.mp3').play();
} else {
item.classList.remove('highlight');
}
});
});
3. Styling
Add some CSS to highlight the centered item:
.highlight {
background-color: white;
}
Conclusion
By combining Webflow's native CMS capabilities with custom JavaScript, you can create a unique and engaging user experience. This interaction not only makes your site more interactive but also leverages the power of Webflow and JavaScript to deliver a seamless and fun user experience. Give it a try and watch your site come to life!





